Humorous is the New Sexy – Humor in UX Design
In the competitive world of user experience (UX) design, where every click, swipe, and scroll counts, standing out is a challenge. What makes users return to certain apps, websites, or platforms? Beyond functionality and aesthetics, it often boils down to an emotional connection—and that’s where humor in UX design takes the spotlight. Humor isn’t just for comedians; it’s a powerful tool to create memorable and engaging digital experiences.
This blog dives deep into the role of humor in UX design, exploring how it can enhance user engagement, improve emotional connections, and give brands a unique identity. We’ll also discuss practical tips and examples to help you incorporate humor effectively without overstepping boundaries.

Why Humor Matters in UX Design
Humor is a universal language that transcends barriers. In UX design, it has the unique ability to transform mundane interactions into delightful experiences. Let’s explore why humor deserves a place in your design toolkit:
1. Fostering Emotional Connections
Humor has a psychological impact that fosters emotional connections between users and digital products. It taps into the human desire for positivity, leaving users with a sense of joy and satisfaction. These emotions strengthen the bond between users and brands, creating a lasting impression.
2. Breaking the Monotony
Digital interactions can often feel transactional. Humor breaks the monotony, transforming routine tasks like filling out forms or loading screens into enjoyable experiences. A witty error message or a playful loading animation can make users smile, making their journey more engaging.
3. Improving User Retention
A delightful experience sticks in users’ minds. When humor is applied thoughtfully, users are more likely to remember the interaction and return for more. This can lead to improved retention rates and higher brand loyalty.

The Science Behind Humor in UX
Humor in UX design isn’t just about being funny; it’s about understanding how humor works and using it strategically. Here’s a quick look at the psychology of humor:
1. Relieving Stress
Humor reduces user stress, especially during frustrating interactions like error messages or long wait times. By lightening the mood, you can turn negative experiences into neutral or even positive ones.
2. Boosting Dopamine Levels
Humor triggers the release of dopamine, a neurotransmitter associated with pleasure and reward. When users experience a dopamine boost, they’re more likely to associate positive feelings with your brand.
3. Creating Memorable Experiences
Laughter activates multiple areas of the brain, making humorous interactions more memorable than ordinary ones. This can be a powerful tool for building brand recall.
Practical Tips for Incorporating Humor in UX Design
While humor has its benefits, using it effectively requires a delicate balance. Here are some practical tips to help you incorporate humor in your UX designs:
1. Know Your Audience
Understand your target audience’s preferences, culture, and sensitivities. Humor that resonates with one group might fall flat or even offend another. Tailor your humor to align with your users’ expectations and values.
2. Align with Your Brand Personality
Your humor should reflect your brand’s personality. For instance, a tech company can use geeky, light-hearted humor, while a children’s app might lean towards playful and whimsical tones. Consistency in tone builds trust and credibility.
3. Choose the Right Type of Humor
There are various types of humor to explore in UX design:
- Wordplay: Clever phrases and puns can make your content more engaging.
- Visual Humor: Playful illustrations or animations can add a fun twist to your interface.
- Self-Deprecating Humor: Acknowledging mistakes with light humor can turn errors into charming moments.
- Sarcasm: Use cautiously and sparingly; sarcasm can backfire if misunderstood.
4. Keep It Relatable
Relatable humor resonates more with users. Draw inspiration from shared experiences or common frustrations to make your humor hit home.
5. Avoid Forced Humor
Humor should feel natural and effortless. Forced jokes or overused memes can feel awkward or unoriginal. If a joke doesn’t fit, it’s better to leave it out.
6. Prioritize Accessibility
Ensure that humorous elements don’t hinder usability or accessibility. For example, avoid animations that might distract or confuse users with visual impairments.
Real-World Examples of Humor in UX Design
1. Mailchimp’s Playful Copy
Mailchimp incorporates humor into its user interface with quirky illustrations and witty copy. For example, its congratulatory messages after completing a campaign are both encouraging and humorous, leaving users with a positive impression.

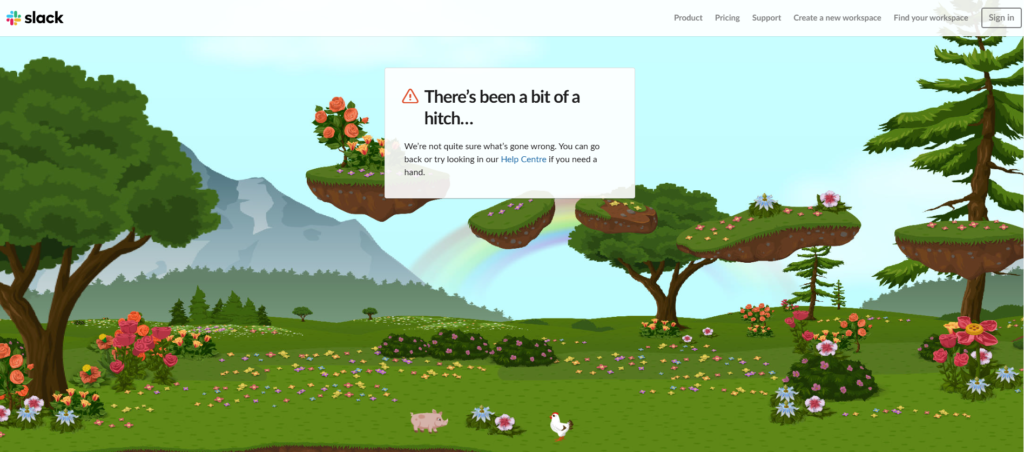
2. Slack’s Error Messages
Slack’s error messages often use light humor to soften the frustration of technical glitches. By acknowledging errors in a humorous way, they maintain a friendly and approachable tone.

3. Duolingo’s Mascot
Duolingo’s owl mascot uses humor to motivate users. Its playful reminders and sarcastic nudges to practice are both funny and effective at driving engagement.

4. Google Doodles
Google’s playful doodles on its homepage are a prime example of visual humor. These whimsical changes to the logo celebrate events, holidays, or notable figures, delighting users worldwide.
Balancing Humor and Functionality
While humor can enhance UX design, it’s important not to let it overshadow functionality. Here’s how to strike the right balance:
1. Focus on Usability
Humor should never compromise the usability of your design. Ensure that all elements remain clear and easy to navigate.
2. Be Context-Sensitive
Consider the context in which users encounter your humor. For example, light humor may be inappropriate during high-stress situations like payment processing errors.
3. Test and Iterate
Test humorous elements with real users to gauge their reactions. Collect feedback and make adjustments to ensure your humor resonates as intended.
Common Pitfalls to Avoid
1. Overloading with Humor
Too much humor can make your design seem unprofessional or distract users from their goals. Use humor sparingly and strategically.
2. Ignoring Cultural Differences
Humor doesn’t always translate well across cultures. Be mindful of your audience’s cultural backgrounds to avoid unintentional offense.
3. Being Inconsistent
Inconsistent humor can confuse users and dilute your brand’s identity. Maintain a cohesive tone throughout your design.
The Future of Humor in UX Design
As technology evolves, the role of humor in UX design will continue to grow. AI and machine learning offer opportunities to personalize humor based on user preferences, while augmented and virtual reality open new dimensions for playful interactions. By embracing these innovations, designers can create even more engaging and delightful user experiences.
Conclusion
Humor in UX design is more than just a trend; it’s a powerful tool to connect with users on a deeper level. By fostering emotional connections, improving user retention, and adding a touch of delight, humor can elevate your designs and set your brand apart.
Remember, humor must be used thoughtfully and strategically. Know your audience, align with your brand personality, and test your ideas to ensure they enhance rather than detract from the user experience.










